Perform the following steps to create a base pixel:
- In the Tags section, click New.
- Select Tag Configuration. The Choose Tag Type page appears.
- Select Custom HTML as tag type and paste the base pixel code.
- Click Trigger Configuration and select Page View, which fires on All Page Views.
- Below is how the tag looks. Name it as “Base Pixel” and save it.
Perform the following steps to create an Event tag:
Note: To create an event-specific tag, create a new tag in the same way as above steps 1 and 2, and enter the event code.
- Click on Tag Sequencing under Advanced Settings. Select the Fire a Tag Before check box and then select Base Pixel (created in step 4) from the dropdown.
- Add a suitable trigger.
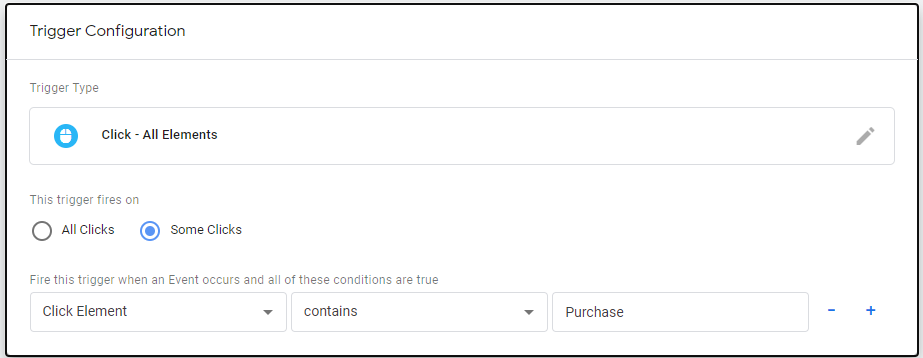
- For example, if you want to fire this event when a button with the event Purchase is clicked on, create a trigger. Select Click – All Elements, then Some Clicks under fires on. Select Click Id, Contains, and enter the ID of click element ( In this case, Purchase).

- Save and publish your changes.